2012
Ako sme vyrábali promo video pre superfaktura.sk
Written by: Braňo Šimo | Filled in: Flash, Marketing | Discussion: 2 comments | Date:

Keď sme v lete 2011 spúšťali náš momentálne najdôležitejší projekt www.superfaktura.sk, rozhodli sme sa ho podporiť aj krátkym promo videom, ktoré by stručne popisovalo všetky dôležité funkcionality, ktoré SuperFaktúra ponúka. Určili sme si zadanie v tom zmysle, že video musí byť presne rovnaké, ako je samotný produkt. Teda prehľadné, ľahko pochopiteľné, veselé a hravé. A hlavne musí skončiť skôr, ako začne diváka nudiť.
Inšpirácia
Tiež sme ho chceli niečim ozvláštniť, aby to nebolo iba ďalšie šedé video z nekonečného radu promo videí. Nakoniec som sa rozhodol pre efekt, keď sa video po pár sekundách prehrávania zväčší a tým prekryje aj časť stránky do ktorej pôvodne nezasahovalo. Po odohratí sa opäť zmenší a uprace na svoje miesto. (Mal som trochu práce s presadzovaním tohto konceptu v rámci firmy, ale bol som dostatočne tvrdohlavý a myslím, že sa to oplatilo.) Inšpiráciu som čiastočne čerpal z úžasného, niekoľko rokov starého videa “And then there was salsa”. Samotné video už medzičasom z vimeo.com stiahli, ale môžete si pozrieť aspoň ukážku, ako to v prehliadači vyzeralo: http://vimeo.com/14301686
Vďaka tomuto efektu sa nám video podarilo ešte viac v rámci stránky zvýrazniť a navyše sme získali aj oveľa väčšiu plochu na prezentovanie produktu.
Realizácia a použité technológie
Keď sme teda mali zadanie a jasnú predstavu, čo vlastne chceme dosiahnúť, pustili sme sa do výroby. Dančo Pohančo pripravil väčšinu statických dizajnov pre jednotlivé scény (photoshop) a ja som sa začal rozhodovať, akú technológiu použijem na výrobu animácií. Logická voľba by bola Adobe After Effects, ale logika zlyhala a navyše som zrejme v tom čase pociťoval nedostatok dobrodružstva vo svojom živote, tak som sa rozhodol pre Flash. Samotnú výrobu animácií som si užíval (napriek viacerým absolútne nepochopiteľným bugom, ktoré Flash má), problém ale nastal pri ich finálnom spracovaní. Keďže sme pôvodne chceli mať vo videu aj ovládacie prvky, aby mal divák možnosť video pretočiť, musel som animácie z Flashu vyexportovať ako video. Jediná možnosť, ktorú v tomto smere Flash ponúka (okrem png sekvencie) je formát .mov. A tu sa začala najväčšia sranda. Problémom je, že ak vyexportujete z Flashu video 100krát, tak výsledná dĺžka bude vždy iná. Na jeden a pól minútovom videu bude rozdiel pokojne aj dve sekundy. Evidentne samotný export závisí na aktuálnej vyťaženosti počítača. A aby nám bolo ešte veselšie, tak môj iMac dokonca odmietal akýkoľvek export. Ak aj video vyexportoval, tak občas v ňom zabúdal prekresľovať frame-i, takže grafika jednotlivých scén sa po chvíli začala prekrývať. Našťastie Danove Win export zvládli, aj keď stále tam bol problém s rôznou dĺžkou videa.
Zvuk
S nahovorením textu nám pomohol Marcel Forgáč z Fun radia a jednoznačne aj vďaka nemu je celkový výsledok oveľa profesionálnejší. Výber hudby bol taktiež veľmi dôležitý, nevhodná voľba by celú prácu znehodnotila a výsledok by vôbec nebol taký, aký sme chceli dosiahnúť. Zabralo mi to pekných pár hodín, ale mal som nakoniec niekoľko viacmenej vhodných kúskov. Jednoznačným víťazom sa ale stal Dave Hedin a skladba Live my life. Je presne taká, ako sme chceli mať – hravá, svieža, veselá. Sadla ako ….. na šerbeľ. Akurát som ju trochu postrihal, aby sedela s animáciami. Pôvodne som uvažoval aj o použití nejakých efektových zvukov, ale nič extra to výsledku nepridávalo, tak som ich nakoniec vyhodil.
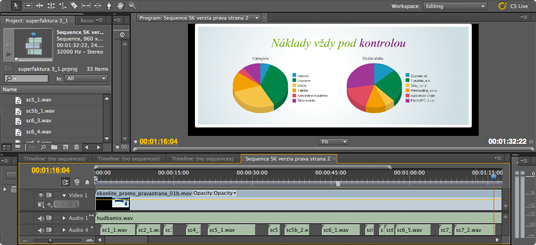
Marcelov hlas, skladbu aj .mov som importol do Adobe Premiere, kde som všetko zosynchronizoval a zmixoval. Problém bol ten, že vždy, keď sme urobili akúkoľvek zmenu v animácii, vyexportovaný mov mal vždy inú dĺžku (ako som už spomínal) a tak som dodatočne v Premiere musel znova a znova upravovať synchronizáciu. Počas exportu hotového videa z Premiere som objavil ďalšie nepochopitelné bugy (zaslúžili by si samostatný článok), ale nakoniec sa všetko podarilo a myslím, že výsledok jednoznačne stojí za tú námahu. Posúďte sami: www.superfaktura.sk
Múdre rady na záver
- urobte (alebo si dajte urobiť) promo video na svoj produkt/službu, pokiaľ je to možné. Zo štatistík vidíme, že takmer každý návštevník, ktorý sa zaregistroval na superfaktura.sk, si to video aj pozrel. Som presvedčený o tom, že podstatnou mierou prispieva k zvýšeniu konverzie. (Navyše, jeden z potenciálnych investorov sa nám sám ozval práve na základe toho, že videl naše video na youtube.)
- na výrobe videa nešetrite. Ak nemáte dostatok zdrojov na naozaj kvalitné video, radšej ho nerobte. Budete vyzerať ako amatéri.
- nepoužívajte Flash na výrobu animácií, ak ich plánujete exportovať do videa. Mám Flash zo záhadných dôvodov rád, ale ten export je naozaj bolestivý.
- ak má vaše video obsahovať hovorené slovo, zverte ho profesionálom. Nešetrite. Žiadny študent vám ho nenačíta tak, ako človek, ktorý sa hovorením živí dlhé roky. Rozdiel vo výsledku môže byť priepastný.
- dajte si záležať na výbere hudby a prípadných zvukov. Aj keď sa vám môže zdať, že hudba nie je taká podstatná, ak bude iba v pozadí, a že si ju nikto nevšimne, opak je pravdou. Podstatnou mierou prispieva k atmosfére a celkovému dojmu z videa.
Pár ukážok naozaj vydarených prác
(ak viete o ďalších, budem rád, ak ich uverejníte v diskusii pod článkom)
Chromebook / čisté a hravé
Water changes everything / vydarené animácie, mohlo by byť kratšie
Demon cam / trochu mimo bežného rozpočtu, ale úlet je to parádny

User comments (2)
Takýto článok si vždy rád prečítam. K úplnej spokojnosti mi chýba už len jeden odstavec o riešení samotného prehrávania videa s jeho následným roztiahnutím 🙂
Written by: Jelenik on February 7, 2012 at 4:25 pm
Ahoj, ospravedlňujem sa za neskorú odpoveď. Samotné prehrávanie je riešené cez flash (asi by som mal spraviť aj verziu pre iOS zariadenia). Pri načítaní stránky je flash cez z-index umiestnený do pozadia. Teda prekrývajú ho texty naľavo od viditeľnej časti videa. V určitom momente (keď sa video akoby rozťahuje) sa z flashu zavolá js funkcia, ktorá zmení z-index. Video teda prekrýva texty naľavo. Keď sa neskôr začne zmenšovať, opäť sa zavolá js funkcia, ktorá zmení z-index na pôvodnú hodnotu, teda video je opäť v pozadí.
Written by: Brano Simo on March 21, 2012 at 10:47 am